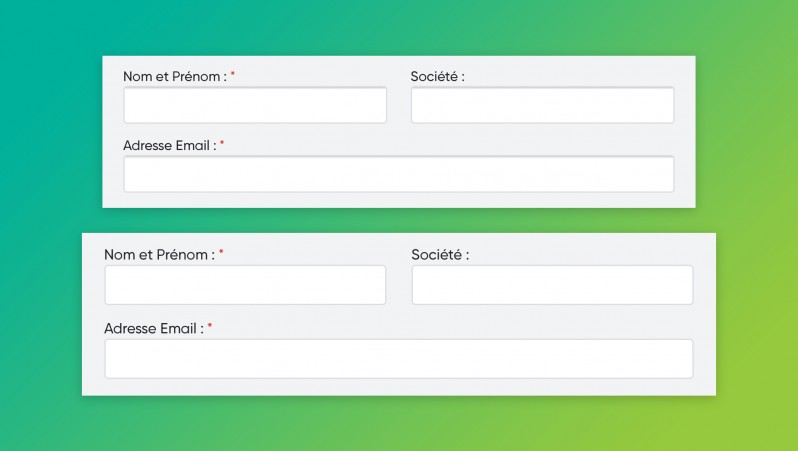
Les navigateurs ignorent des règles CSS pour forcer un affichage spécifique à certains éléments HTML des pages web. Les formulaires sont très touchés pas ce phénomène et cela peut devenir frustrant quand il faut suivre un design précis sur toutes les plateformes.
Par exemple, iOS ajoute une ombre interne aux inputs. Pour l'enlever il suffit d'utiliser le code ci-dessous :
input[type="text"],
input[type="email"],
input[type="password"],
textarea {
-webkit-appearance: none;
}