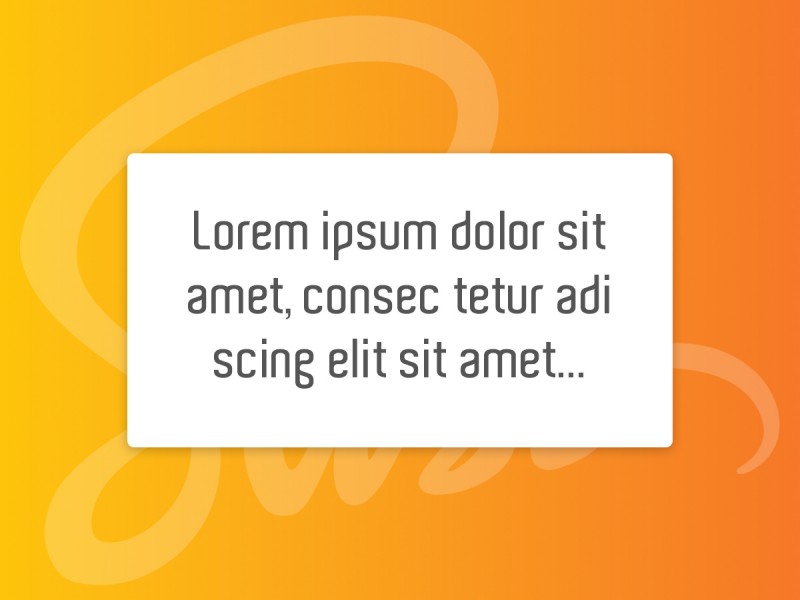
En CSS, la règle text-overflow: ellipsis permet d'ajouter trois points à la fin d'un mot s'il dépasse la largeur de son conteneur.
text-overflow: ellipsis;
Malheureusement cela ne fonctionne pas pour du texte sur plusieurs lignes. Il existe la règle line-clamp mais le support n'est pas très étendu sur les navigateurs. Voici donc un petit mixin Sass qui permettra d'augmenter son support avec un fallback :
@mixin line-clamp($lines, $line-height) {
display: block;
display: -webkit-box;
-webkit-line-clamp: $lines;
-webkit-box-orient: vertical;
max-height: $lines * $line-height;
text-overflow: ellipsis;
overflow: hidden;
}
Pour son utilisateur il suffit de lui passer le nombre de ligne désirée et le line-height courant. Ce deuxième paramètre permet de limiter la taille du conteneur pour les cas ou le navigateur ne support pas line-clamp le texte sera toujours limité au bon nombre de ligne mais n'aura juste pas les trois points finaux.
.article-intro {
@include line-clamp(3, 1.25em);
}
Plutôt très pratique !